Introduction
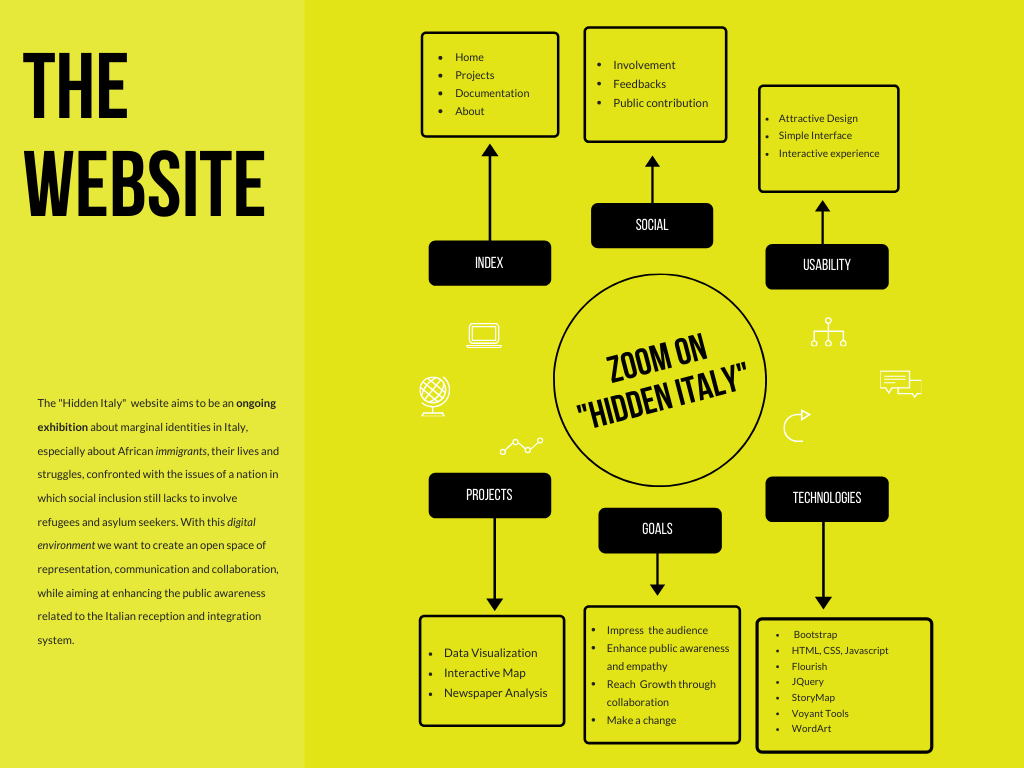
Hidden Italy is a virtual project realized by Ariele Santello, Benedetta Togni and Cristian Santini. This website aims to be an ongoing exhibition about marginal identities in Italy, especially about African immigrants, their lives and struggles, confronted with the issues of a nation in which social inclusion still lacks to involve refugees and asylum seekers. With this digital environment we want to create an open space of representation, communication and collaboration, while aiming at enhancing the public awareness related to the Italian welcoming and integration system.
Concepts and purposes
From north to south Italy immigrant occupy abandoned places, can they be buildings, farmhouses, shacks or open air places. Most of the time they are without electricity or water, under bad health conditions. For informal settlement we mean, according to Medici senza frontiere, a population composed of refugees excluded from governative welcoming systems, that has to be of non-seasonal type and self- organized. Everybody knows the refugee camps, where they are placed. They have a precise location, they are from a legislative point of view “places”. An informal settlement is a non-place because it legally doesn’t exist and the people that live there are “invisible”. Of course they occupy a geographical place, and also most of them work, but they still remain invisible because they juridically are not present. One of the purposes of "Hidden Italy" is to try to give them a geographical and social existence. What is witnessed in this project is an existing country composed by people that live and work, maybe also in our same city.
Since we are open to public involvements and contribution, we expect this project to grow and to host different types of content. Due to the norms of social distancing during the COVID pandemic, this project was born on the web and it was impossible for us to gather documents and witnesses on the field. The content hosted in our exhibition was therefore already digitalized and made available on the web. At the moment, the project is divided in 3 sections:
Since our goal is to enhance the public debate related to the living conditions of minorities in Italy, we thought that we had to study at first some data that are related to the immigration sprout of the decade 2010-2020 and to how European and Italian policies were unable to manage a critical situation without generating complex long-lasting issues. For this reason we decided to offer a service of data visualization, based on the 2016-2018 reports of Medici Senza Frontiere called Fuori Campo, to show the real numbers related to the living conditions of thousands and thousands of people that every day on Italian soil sleep in tents or slums and work for less than 2 euros per hour.
Since we believe that new medias can improve the knowledge we have about social phenomenon all around us, we decided to promote artistic projects that can help to trace vivid portraits of situations too often hidden and neglected. By displaying the pictures of refugees and asylum seekers by the Italian photographer Giulio Piscitelli in a georeferenced map we don’t want to trace an aesthetic of marginality; on the contrary we want to make things change by exposing the unacceptable ways in which things go outside the comfort zone of the vast majority of Italians. We strongly believe that art can still enhance empathy and awareness, and we still hope that interactive environments can involve people and attract their interest.
In addition we wanted to study how the Italian public debate has dealt with the problem of migrants and refugees left out from the public integration system and we collected a small corpus of newspaper articles to which we applied general distant reading techniques to display in a intuitive way how the public debate shaped the figure of those invisible lives from 2017 to 2020. To do so we used wordcloud and linked concordances.
Target user
Visitors of our museum can be of course young people, but the real challenge for us is to engage people that don’t belong to the millennial generation. They can have difficulties in using technology and also difficulties in finding valid information in the internet and, consequently, are much more exposed to the fake news phenomena. For this reason we try to provide and display the content in a clear and easy-to-understand way, guiding the user giving him/her clear instruction in the section of data visualization. Furthermore we try to improve the usability, in doing so the questionnaire plays an important role. We analyze our target users giving them a questionnaire. We took a cross-section of person belonging to the so-called generation x (those born between 1961 and 1980) and to the baby boomers (born between 1945 and 1960).
Firstly they visit our exhibition then they fill our questionnaire. It is divided in 5 sections: preliminary questions about gender and age, technology; the relationship with it and its usage for reaching information, museums and virtual exhibitions; some questions about the user’s experience with museums and virtual museum, what are his/her preference with it. Then a test about the information of our museum (so we can understand their level of comprehension). The final section is about the level of usability and some suggestions in which the user is invited to evaluate our exhibition and write down some suggestions so that we can constantly improve our museum. It represents an output for us as developers:
- making questions about the content in order to have distance learning approach
- guarantee a constant interoperability and update content
- understand what this kind of target user could appreciate and search in a museum
- understand if the level of the technological devices provided is coherent to the level of the users
Development and Technological Requirements
As stated before, in order to develop this virtual environment we decided to exploit the main technologies that the web 2.0 offered us. This website is designed by our team by using HTML, CSS and Javascript, with the employment of very popular frameworks and libraries such as Bootstrap and JQuery. The website is designed to be supported by the majority of browsers and to be suited for any type of device.
Data visualization was realized by exploiting the services offered by Flourish . Georeferenced photographic gallery is made by using the open-source web-based software KnightLab StoryMap JS. The newspaper corpus was realized by scraping the web; in addition general algorithms written in Python were used to tokenize the corpus and remove stopwords and noisy words. The wordcloud was realized by using the web-based software WordArt while the linking concordances are made with another browser software, Voyant tools.
Roles
The project was supervised and led in harmony by all three team members, although each curated one of the three projects inside our website:
- Benedetta Togni was in charge for education, visitor service and communication strategy: preparing targeted materials, dealing with the presentation of the artefacts to the audience and questionnaire developer. She also curated Data visualization.
- Ariele Santello was in charge for document centre management: collection and preparation of the documentary material on the collections and exhibitions. She also curated Interactive Map.
- Cristian Santini was in charge also as Web master and IT manager: development of the website, management of computers, networks, softwares and digital media system. He also curated Newspaper Analysis.
Museological Approach
As stated by the ICOM definition a Museum is every non-profit, permanent institution in the service of society and its development, open to the public, which acquires, conserves, researches, communicates and exhibits the tangible and intangible heritage of humanity and its environment for the purposes of education, study and enjoyment.
We follow this definition to think at our exhibition not only as a collection of interactive applications but as a newborn space in service of society that aims to represent our community through digitalized artefacts, witnesses and other types of tangible or intangible data in order to shape its cultural identity and contribute to its self-awareness.
This ongoing exhibition is devoted to the issue of refugees and asylum seekers in Italy. It was conceived as a digital open space in which we can represent complex situations, which too often are hidden or ignored, by using the power that new virtual environments have in deepening our experience and enhancing our interpretation of the world. Following the taxonomy proposed by Simona Caraceni in Designing a taxonomy for virtual museums for the use of Avicom professionals (2015) we can describe our museological approach with the following categories:
- Needs: Interpretation of a complex situation in real word by means of new medias
- Space: Interactive browsing of digital content
- Technologies: Web technologies, dynamic data visualization, GIS application, distant reading techniques
- Content: Dynamic data, digital images and text
- Virtual/Real: Virtual space with Virtual content
- Visitors Contribution: Allowed, in order to enrich data, provide feedbacks and contributions
Interaction
Interaction is a key point for our website. First we want to provide a multimedia experience that is able to offer to the user as many patterns of visualization as possible. We want the user to be able to share the project and the contents on the main social media platforms. Moreover another functionality that we want to provide to the user is to enrich the content of our application by sending some contributions via the email address provided in the About of our website. Another important interactive feature is the questionnaire that we created for users that wants to send us a feedback related to how much this website was capable of enriching his awareness of the phenomenon and his experience with virtual exhibitions.
Pilot production
In order to realize the website, besides the technology that we exploited and the roles that we had, we followed the following steps:
First, we have realized the benchmark in order to compare our idea with the existent. We wanted to understand in what extent the "refugee question" was treated by other projects, exhibitions or multimedia applications. Moreover, we wanted to find out if the question of the italian inclusion system was somehow treated by other museological projects in Italy. After this step, we were able to think about the main contents, practices and technologies used in projects dealing with refugees and social inclusion, more specifically in virtual ones. We can gather the existent material in:
- Dynamic data visualization websites (i.e. The Refugee Project, Open Migration).
- Museums and exhibitions about migrant experiences (i.e. Museo della fiducia e del dialogo per il Mediterraneo, UNHCR - Photo Exhibition on Entrepreneurship for Migrants).
- Museums and exhibitions of artworks realized by refugees (i.e. RifugiArti, UNHCR - ArtWithRefugees).
- Museums and projects involving direct witnesses of refugees and asylum seekers (i.e. Voci Migranti, MAXXI - Trasformazioni Migranti).
Secondly, we gathered all the relevant material for our topic:
- we looked for reliable data, instead of data provided with no transparency (i.e. we preferred the report of NGOs, such as Medici Senza Frontiere, instead of those provided by the Italian Interior Minister, which were accused of low transparency).
- We looked for relevant multimedia content on the web. After a week of search, the photographies of Giulio Piscitelli looked like the most comprehensive witness to represent the migrant question in Italy. We contacted him and he willingly allowed us a non-commercial use of his photos.
- We scraped the most important Italian newspapers (“La Repubblica”, “Il Resto del Carlino”, “il Sole 24 Ore” etc.) to collect articles that presented some pre-selected keywords (i.e. #migranti, #baraccopoli, #occupazioni, #confine) from 2017 to the start of 2020.
- The web infrastructure
- The data visualization
- The georeferenced photographic gallery
- The newspaper analysis
- Creating a page of Hidden Italy on the main social media platforms
- Contacting the main organization involved in the issues of refugees and asylum seekers
- Compiling a module through which users can leave us feedbacks and help our site to grow
Maintainance and further developments
Our idea is that a virtual exhibition placed in a virtual evironment on the web can constantly be changed and improved. Furthermore we link our virtual museum to social media platforms, in order to reach and engage more easily our target users. The content should be managed and uploaded constantly. Due also to our unlucky present situation where going out can be unsafe and not easy to control we decide to use exclusively the virtual platform but we don’t exclude that one day this can be also converted in a real exhibition, by also seeking the support of the main organization involved in the field.
Bibliography
Here's some useful resources that we used for our project:
- Caraceni, S., Designing a taxonomy for virtual museums, 2015, https://pearl.plymouth.ac.uk/handle/10026.1/9915.
- Caritas, Rapporto presidio, 2015, https://inmigration.caritas.it/sites/default/files/2016-10/Rapporto_Progetto_Presidio.pdf.
- Comitato Tre Ottobre, Museo della fiducia e del dialogo per il Mediterraneo, https://www.comitatotreottobre.it/museo-della-fiducia-e-del-dialogo-per-il-mediterraneo/.
- Giulio Piscitelli's portfolio, https://giuliopiscitelli.viewbook.com/.
- Hyperakt, Ekene Ijeoma, The Refugee Project, https://www.therefugeeproject.org/.
- ICOM, Key Concepts of Museology, 2010, https://icom.museum/en/ressource/key-concepts-of-museology/.
- In Migrati, RifugiArti, https://www.inmigrazione.it/it/progetti/rifugiarti/.
- ISMU, Dati sulle migrazioni: immigrati in Italia ed in Europa, https://www.ismu.org/dati-sulle-migrazioni/.
- MAXXI, Trasformazioni Migranti tra MAXXI e Museo Pigorini, https://www.maxxi.art/events/trasformazioni-migranti-tra-maxxi-e-museo-pigorini/.
- Medici Senza Frontiere, Fuori Campo, 2016, https://www.medicisenzafrontiere.it/wp-content/uploads/2018/06/Fuoricampo.pdf.
- Medici Senza Frontiere, Fuori Campo, 2018, https://www.medicisenzafrontiere.it/wp-content/uploads/2018/06/Fuoricampo2018.pdf.
- Nexus Emilia Romagna, Voci Migranti, https://www.nexusemiliaromagna.org/progetti-italia/voci-migranti/.
- Openmigration.org, https://openmigration.org/.
- UNHCR, Photo Exhibition on Entrepreneurship for Migrants and Refugees, https://www.unhcr.org/ua/en/17865-photo-exhibition-on-entrepreneurship-for-migrants-and-refugees.html.
- UNHCR, ArtWithRefugees, https://artwithrefugees.unhcr.it/it/mostra/.